#03 公開する #
Phaser3で作ったゲームを無料で公開する方法を紹介します。
CloudFlare Pagesを使えば、無料でwebサイトを公開することができます。CloudFlare Pagesは、GitHubにpushするだけでwebサイトを公開できるサービスです。GitHubのアカウントがあれば、すぐに始めることができます。
CloudFlare Pagesの登録 #
CloudFlare Pagesの登録は、 こちらから行います。
1.Sign Upする #
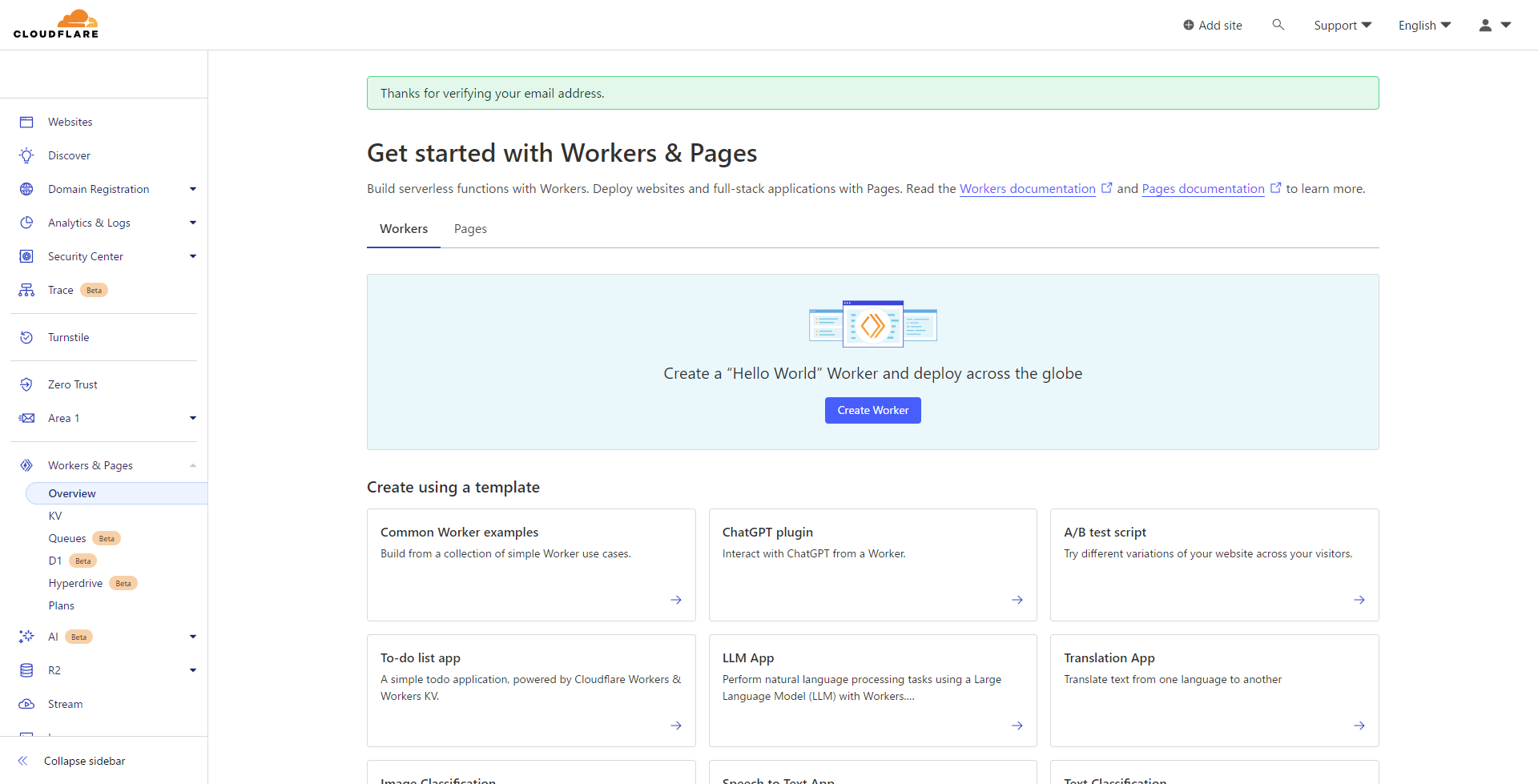
まず、メールアドレスとパスワードを入力して、Sign Upします。すると以下のような画面が出るので、 「Add a website or application」 をクリックします。

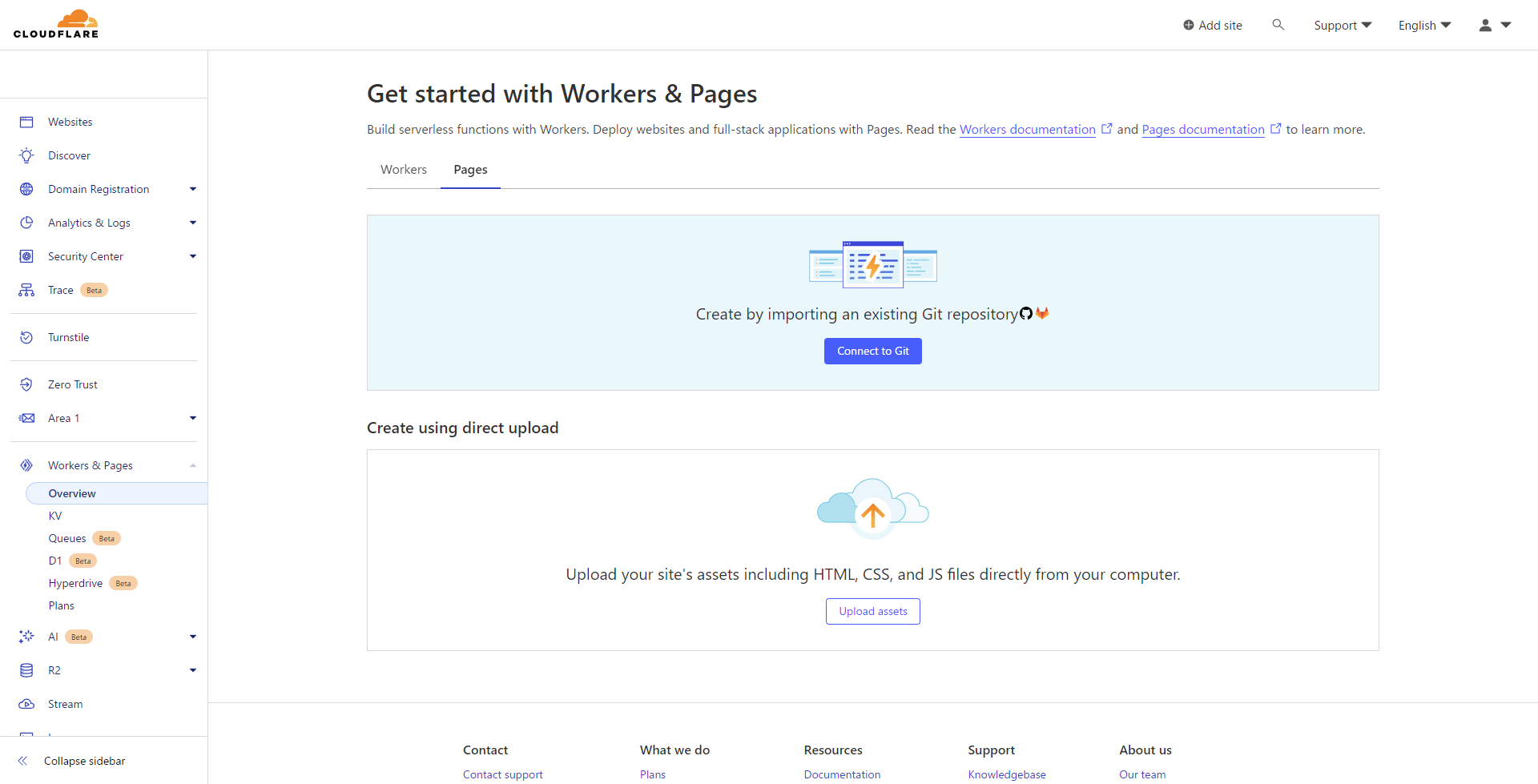
2.CloudFlare Pagesに移動する #
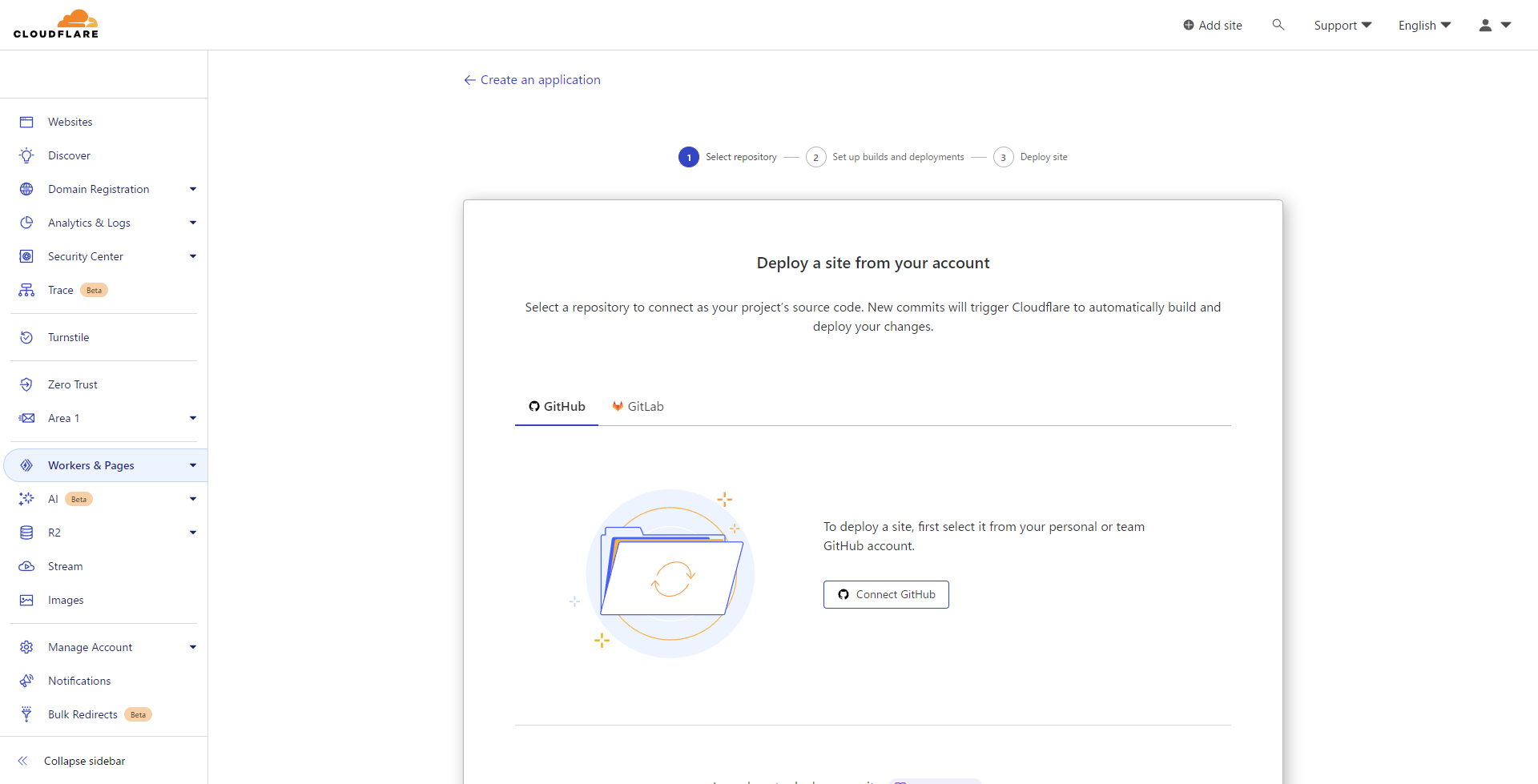
3.GitHubアカウントを連携する #

4.リポジトリを選択する #

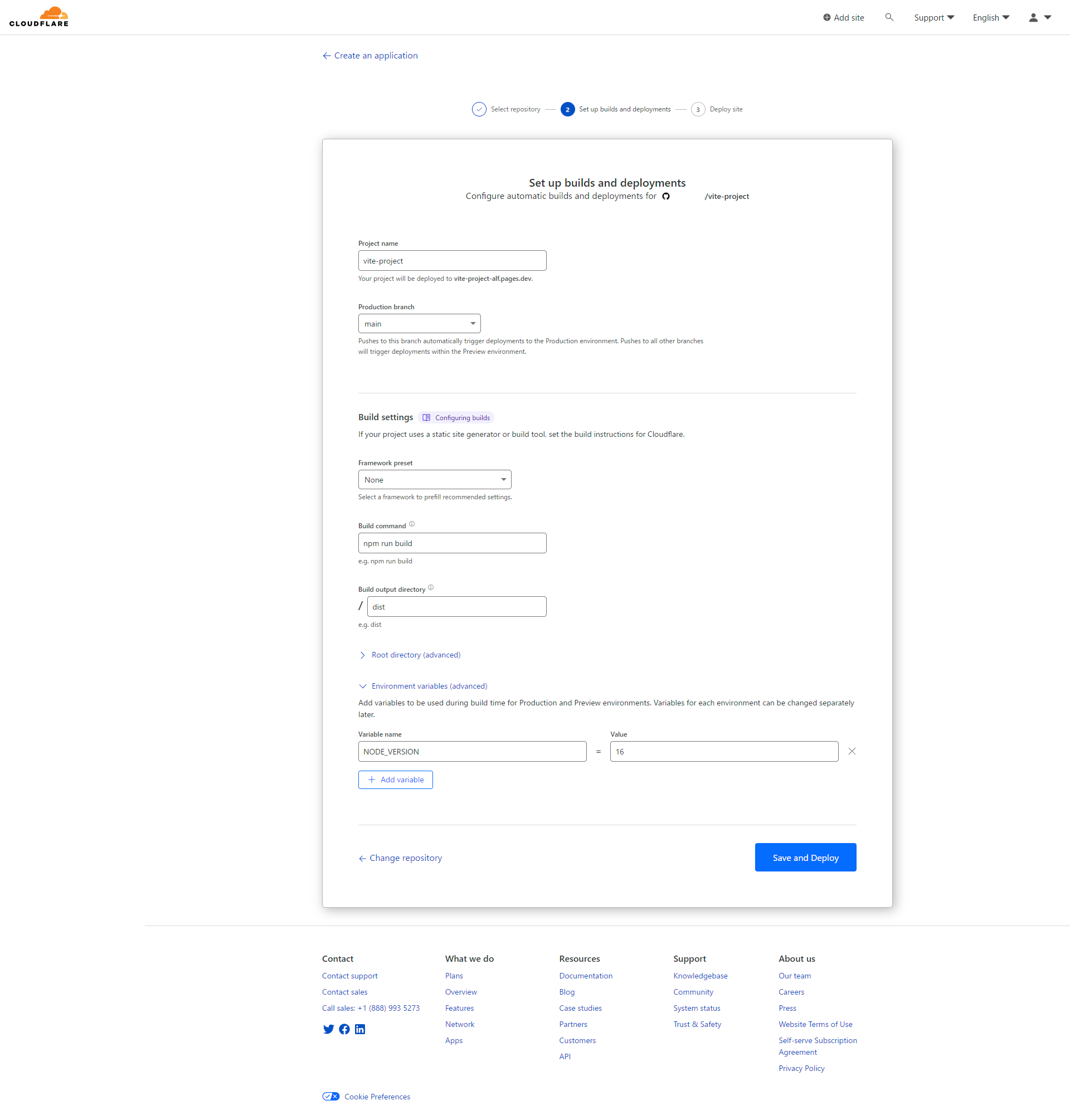
5.デプロイする #

- 「Framework preset」 は 「None」 を選択します。
- 「Build command」 は 「npm run build」 を入力します。
- 「Build output directory」 は 「dist」 を入力します。
- 「Environment variables」 は 「Add variable」 をクリックして、以下のように入力します。
- 「Key」 は 「NODE_VERSION」 を入力します。
- 「Value」 は 「16」 を入力します。
- 「Save and Deploy」 をクリックします。
6.デプロイが完了するまで待つ #

7.デプロイが完了したら、URLを確認する #
URLは、 「https://xxx.pages.dev/」 となるので、ブラウザでアクセスしてみます。これでPhaser3のゲーム画面が映れば成功です。